
Brief
Technology is causing massive disruption in the health and wellness industry.
The smartphone’s omnipresence has created a massive market for mobile health apps, wearables, and biometric trackers. Healthcare digital products are gaining popularity.
A survey by Gallup reveals that nearly half (45%) of Americans have at least tried digital health products such as fitness trackers or mobile health apps.
The smartphone’s omnipresence has created a massive market for mobile health apps, wearables, and biometric trackers. Healthcare digital products are gaining popularity.
A survey by Gallup reveals that nearly half (45%) of Americans have at least tried digital health products such as fitness trackers or mobile health apps.
Health apps (also known as mHealth apps) are mobile applications that offer health-related services on smartphones, tablets, and other communication devices.
The global mHealth apps market size was valued at USD 40.05 billion in 2020 and is expected to grow at a compound annual growth rate (CAGR) of 17.7% from 2021 to 2028.
Requirements
- The app can address any aspect of personal well-being, including (but not limited to): medicine, fitness, nutrition, meditation, time management, and so on
- The app should monitor the users’ progress and encourages them to adopt a healthier lifestyle
- Users must retain control over their personal data (GDPR Compliance)
- The user interface should reflect a new, fresh, updated image aligned with the Daily Health Conference values
Conducting a Quantitative Survey
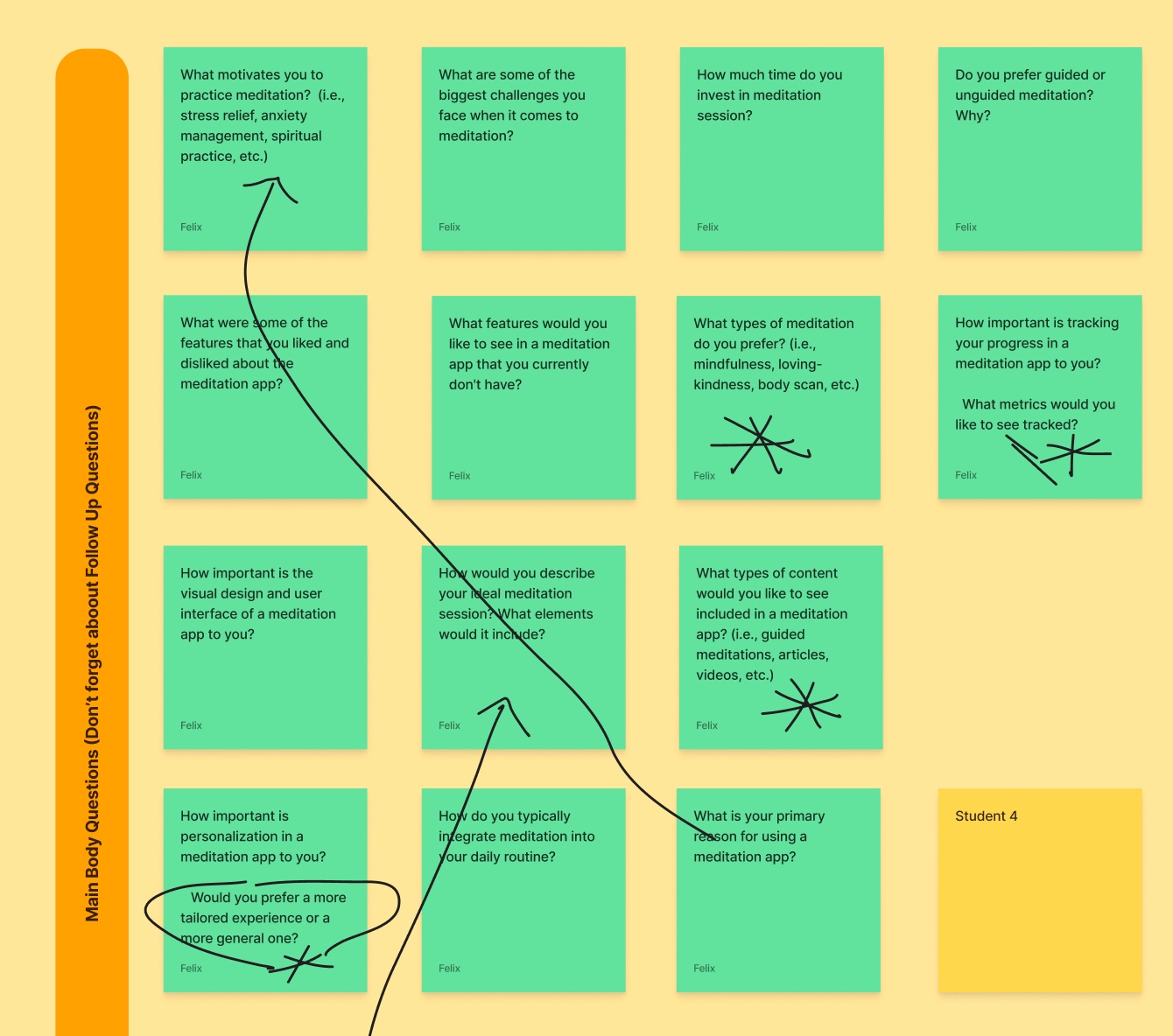
As a team, we brainstormed potential questions and collected them into a pool. We then sorted and organized the questions to create a structured flow that would allow us to gather valuable insights.
The survey was distributed to a diverse group of individuals to ensure that we were capturing feedback from a range of perspectives.
The questions focused on user needs, preferences, and pain points related to meditation and mindfulness apps.
The survey was distributed to a diverse group of individuals to ensure that we were capturing feedback from a range of perspectives.
The questions focused on user needs, preferences, and pain points related to meditation and mindfulness apps.

Insights into User Preferences and Behaviors
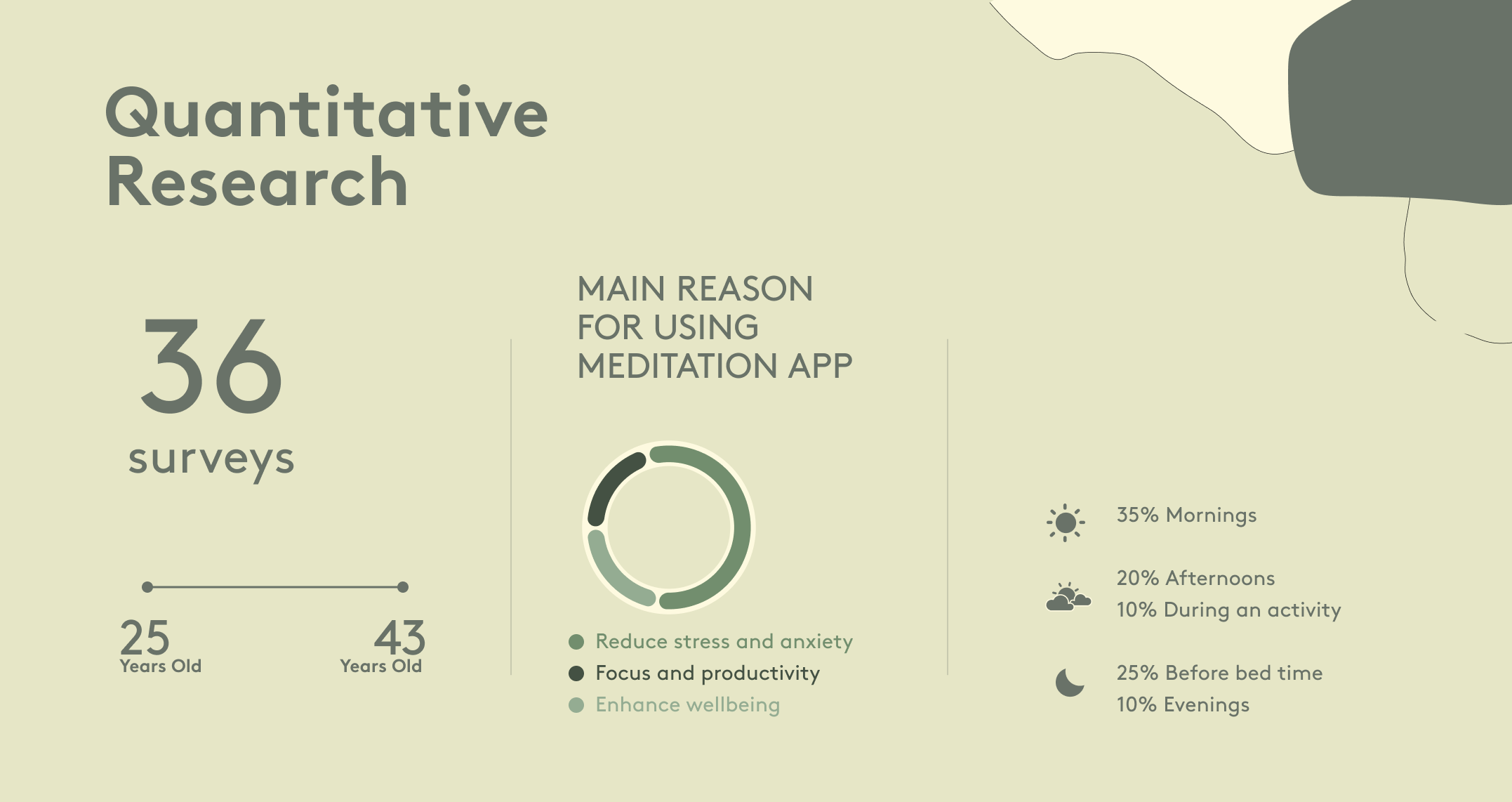
We conducted a survey with 36 participants between the ages of 25 and 43. Our results revealed that the majority of survey participants expressed an interest in using a meditation app to reduce stress and anxiety.
Additionally, most users preferred to meditate in the mornings, suggesting a potential focus area for our app’s features and functionalities.
These insights allowed us to tailor our app’s design and features to meet the needs and preferences of our target audience.
Additionally, most users preferred to meditate in the mornings, suggesting a potential focus area for our app’s features and functionalities.
These insights allowed us to tailor our app’s design and features to meet the needs and preferences of our target audience.
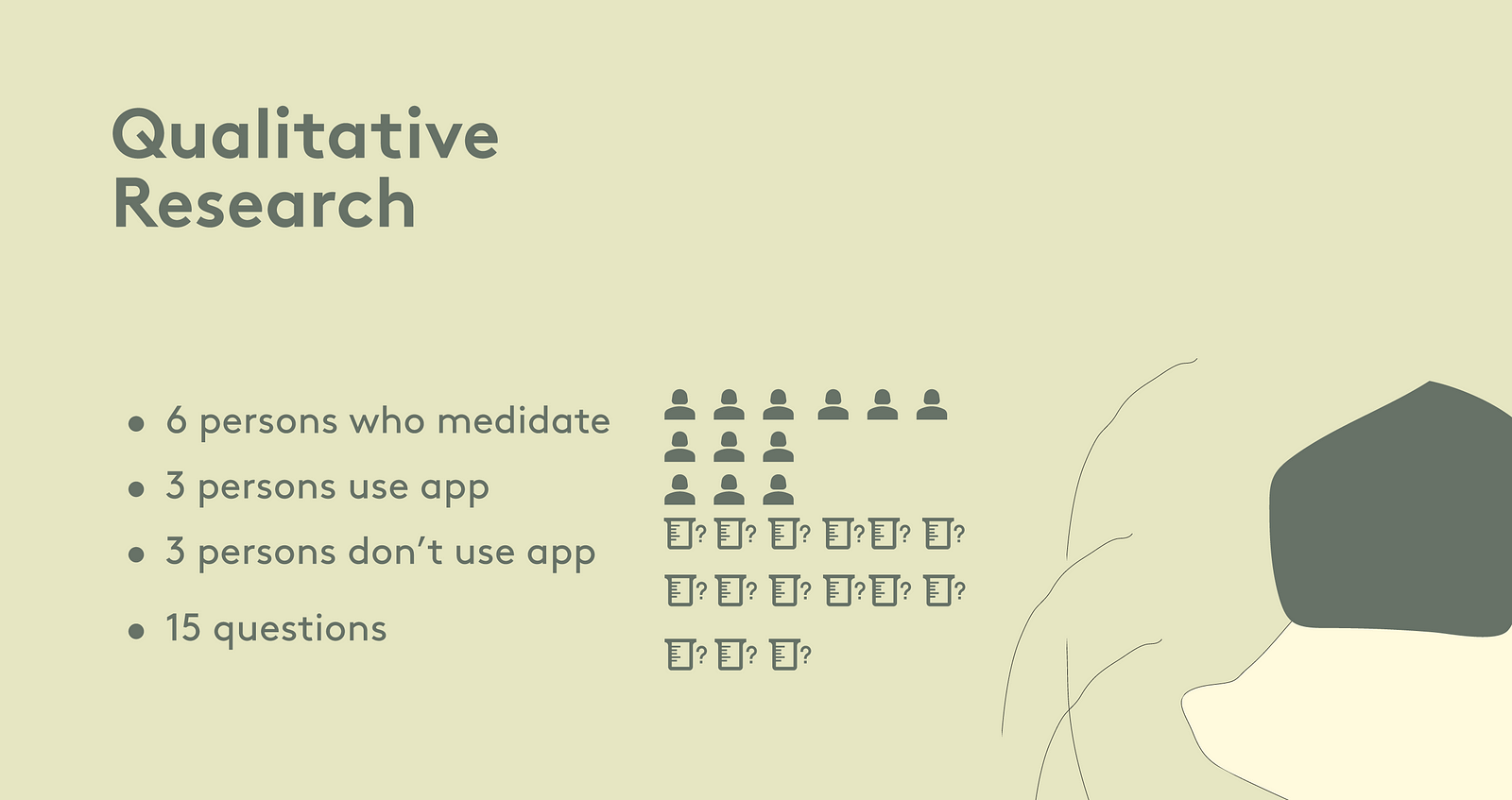
Exploring User Perceptions: Findings from Qualitative Research
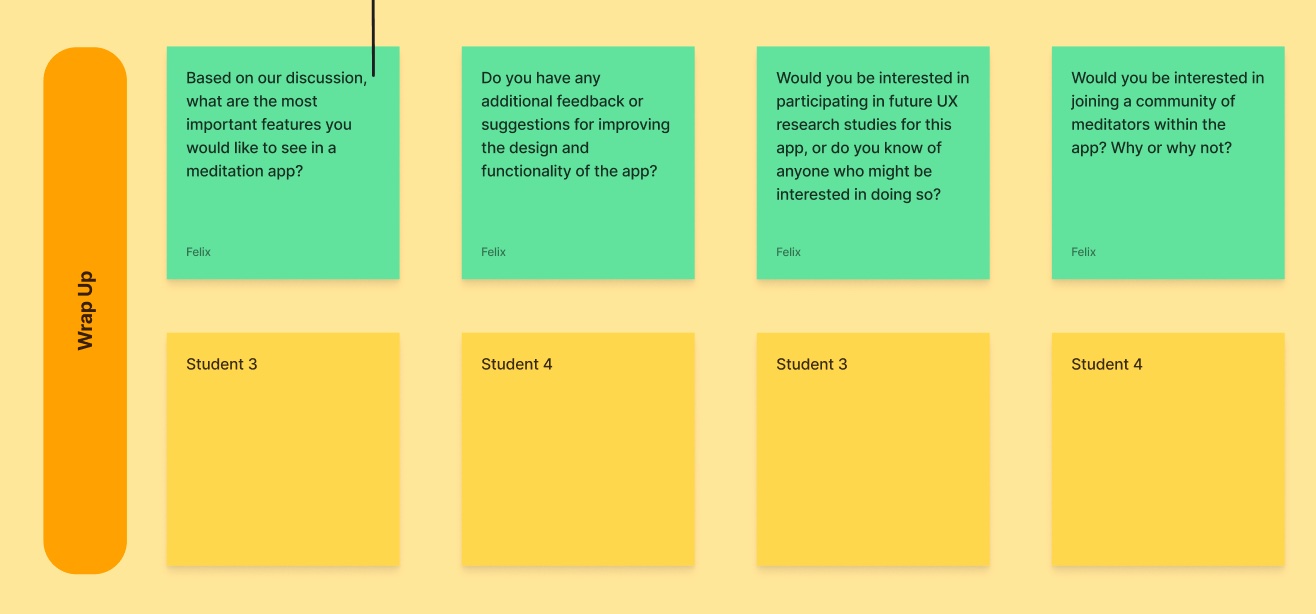
We conducted qualitative interviews to gather insights into users' needs. The interviews followed a structured approach with four parts: introduction, warm-up questions, main questions for insights, and wrap-up questions for clarity. The interviews provided valuable information for designing the Mindspace app.


Qualitative Research

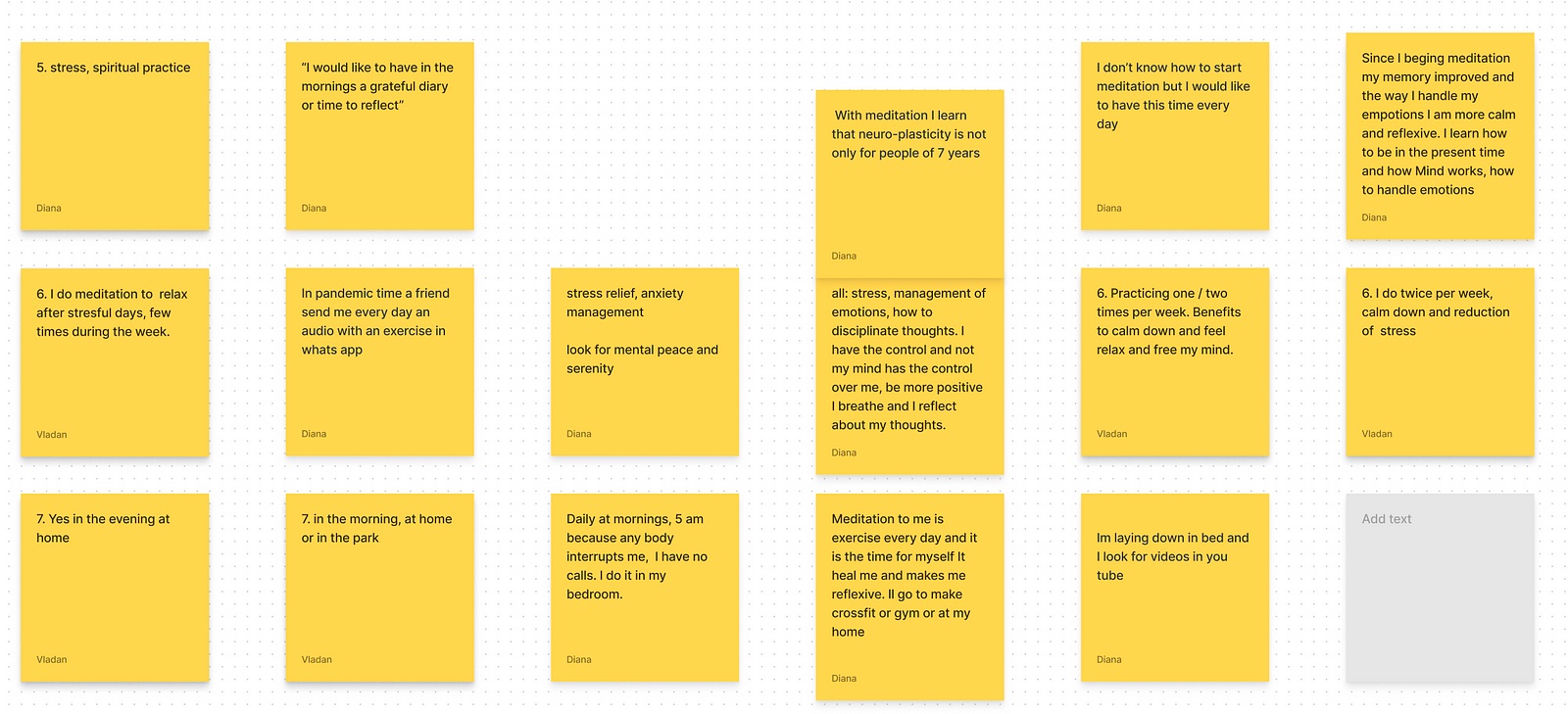
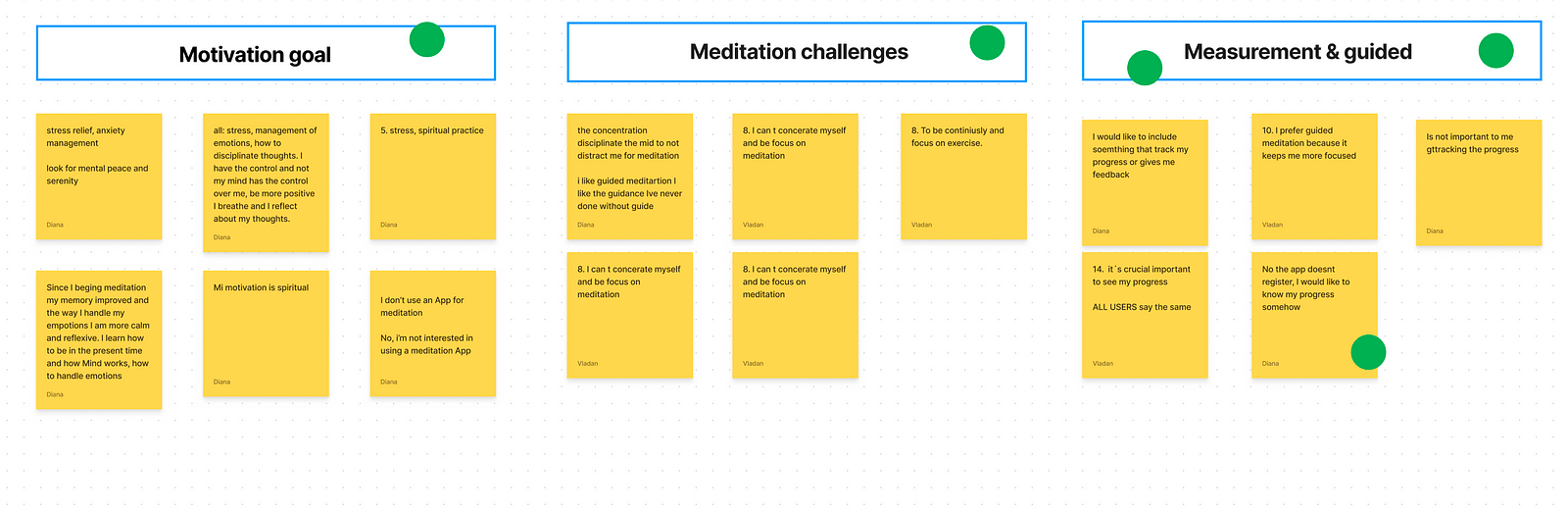
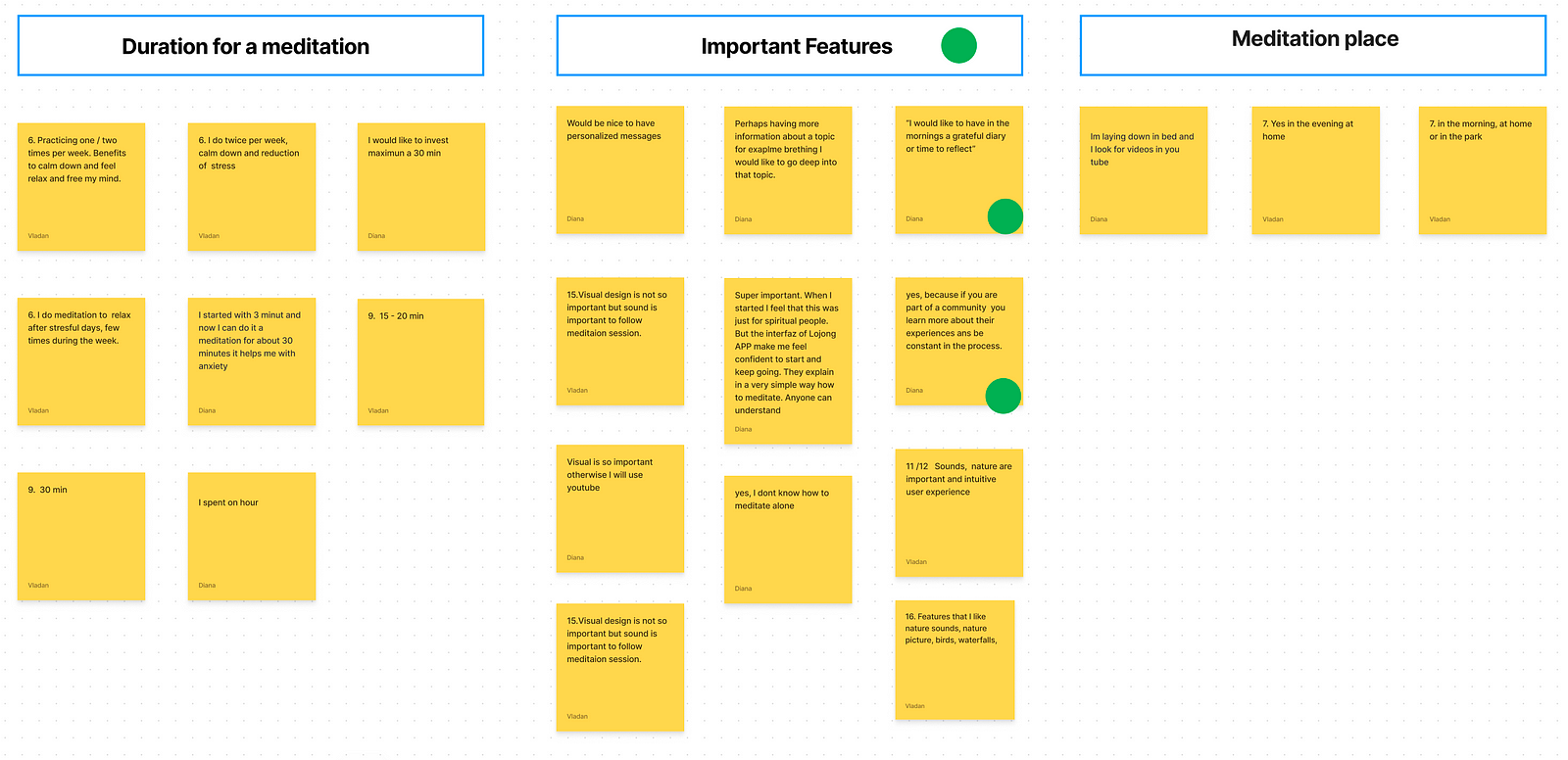
Affinity Diagram: Organizing Qualitative Data and Identifying Themes.

The affinity diagram allowed us to categorize and cluster the information gathered from both our qualitative research and user interviews. By visually organizing the data, we were able to identify common themes and patterns in the user’s needs and behaviors. This helped us to gain a deeper understanding of our target user and informed our decisions for the next steps of our design process.


Insights
From the insights we gathered through the affinity diagram, we found that
- Many users were seeking stress relief and anxiety management through meditation.
- Additionally, users wanted to
- track their progress and have features like a grateful diary or reflection time.
- Being part of a community was also seen as helpful for learning from others’ experiences and maintaining consistency in the meditation practice.
- Some users reported practicing meditation twice a week to calm down and reduce stress.
Our User Persona and the Key to Designing MindSpace for Busy Professionals
Meet Bianca

Bianca is a 35-year-old professional who works in the Amazon Sales Department, and despite her passion, independence, punctuality, and ambition, she struggles to maintain a work-life balance and suffers from significant sleep issues.
Her goals include maintaining a healthy work-life balance, improving her sleep quality and exploring relaxation techniques, and managing her stress and emotions.
However, she is frustrated with feeling overwhelmed by the demands of her job, having limited personal time, and experiencing high levels of stress and anxiety.
This Persona helps us to keep the user’s perspective in mind while designing and developing the MindSpace app.
Her goals include maintaining a healthy work-life balance, improving her sleep quality and exploring relaxation techniques, and managing her stress and emotions.
However, she is frustrated with feeling overwhelmed by the demands of her job, having limited personal time, and experiencing high levels of stress and anxiety.
This Persona helps us to keep the user’s perspective in mind while designing and developing the MindSpace app.
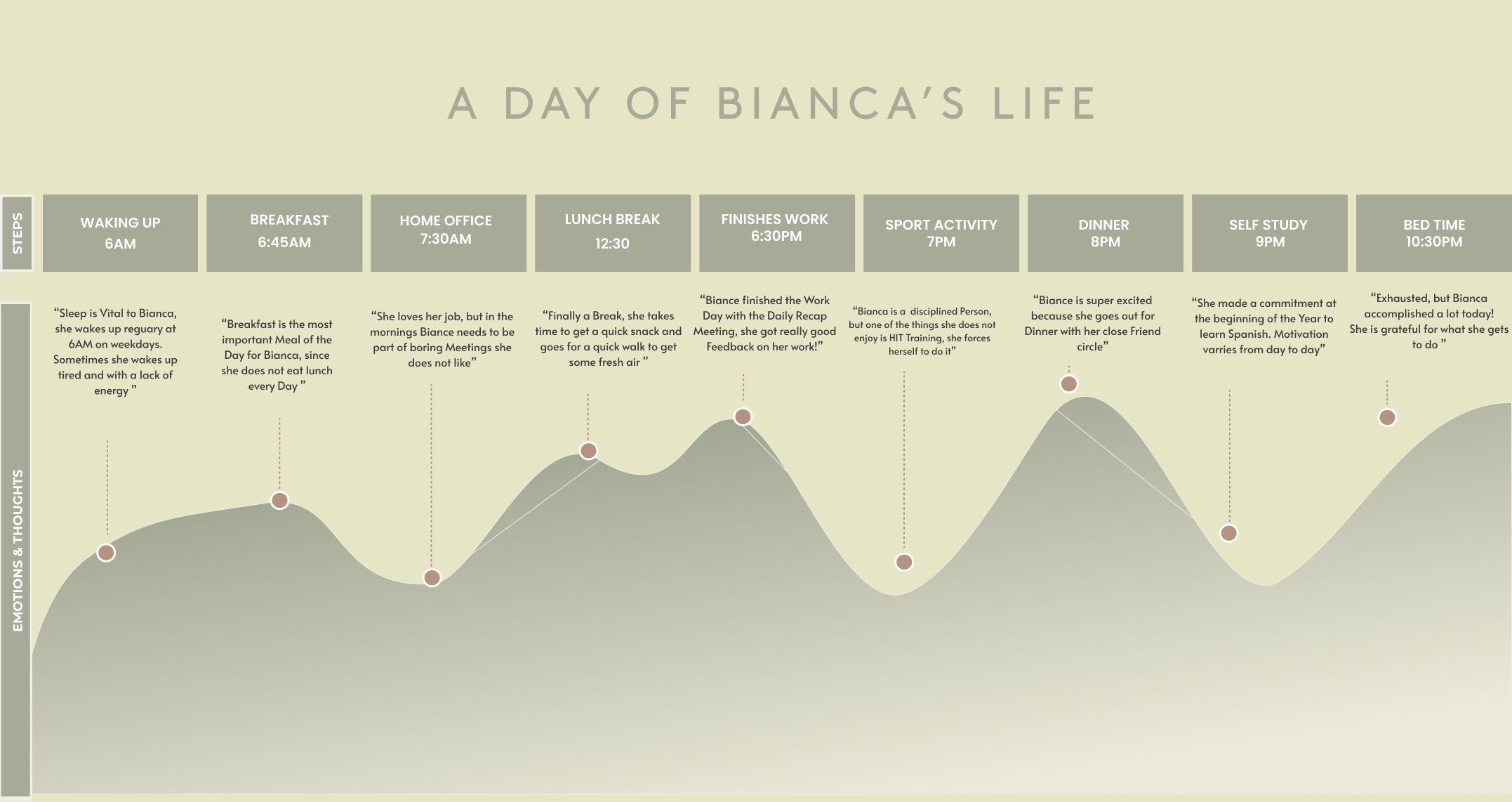
A Day in the Life of Bianca:
Opportunities to Incorporate MindSpace into a Busy Schedule

By incorporating the MindSpace app into her busy schedule, Bianca can utilize various features throughout the day to prioritize her mental health and well-being. Starting her day with a gratitude meditation, taking quick meditation breaks during work, using the app to prepare for evening training, and practicing mindful eating during dinner with friends are all ways in which Bianca can benefit. These opportunities enable her to effectively manage her schedule, reach her goals, and overcome the challenges that arise.
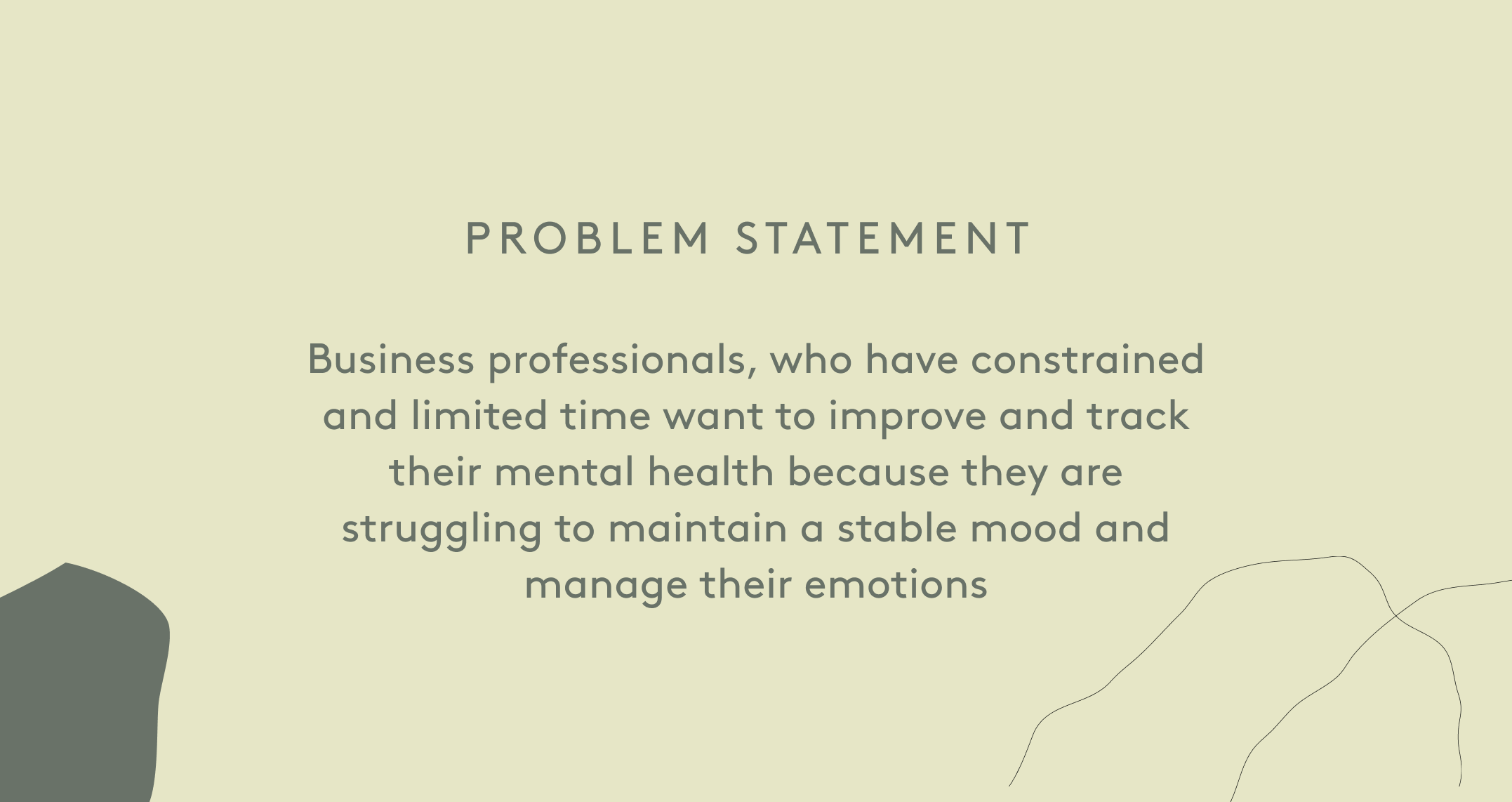
Defining the Problem
Our research data from the quantitative survey and qualitative interviews allowed us to define a problem statement that resonated with our target audience. We discovered that

This problem statement served as the foundation for the development of our meditation app, addressing the needs of our users and providing a solution to their challenges.
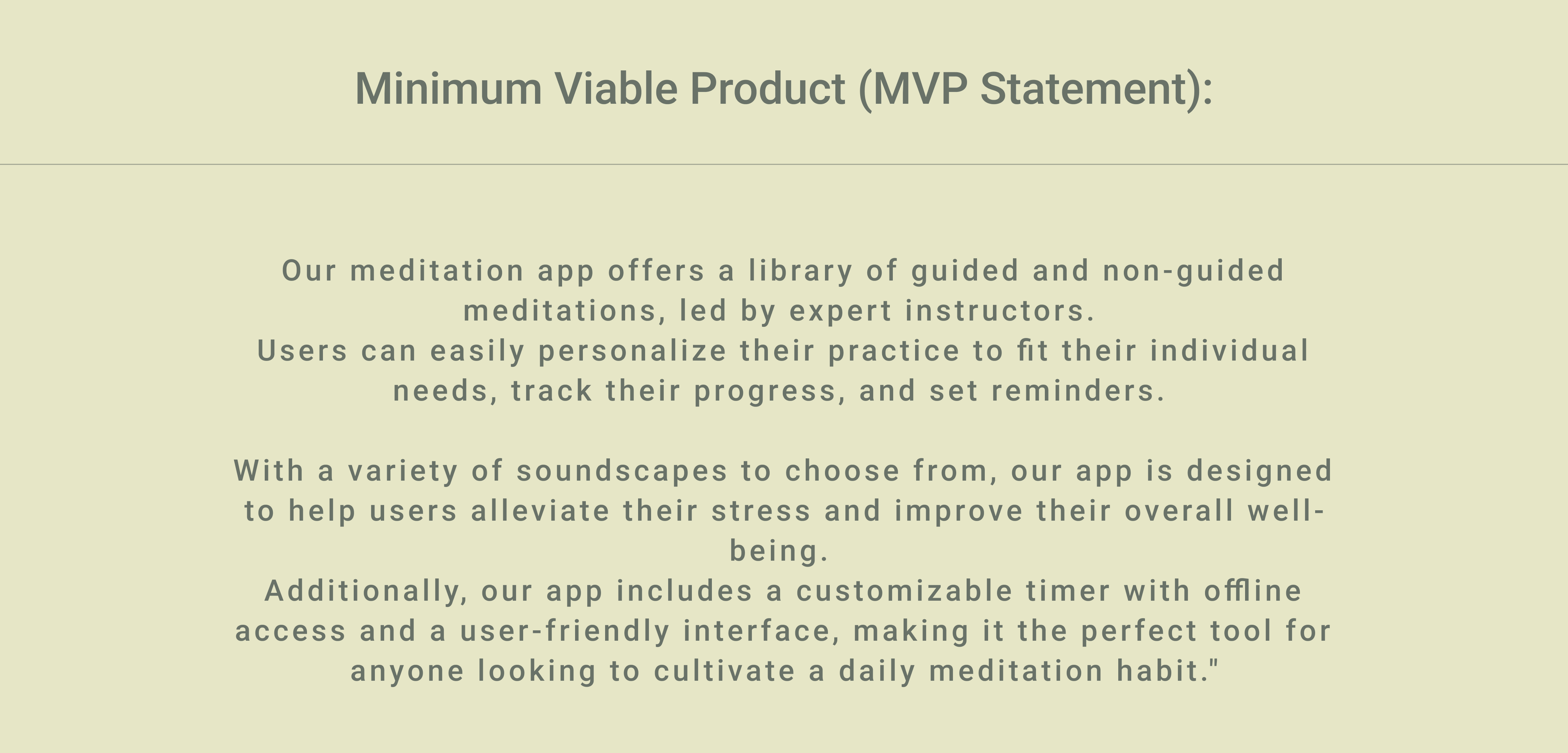
Meditation App MVP
Expert-led Customizable Practice for Stress Relief and Well-being

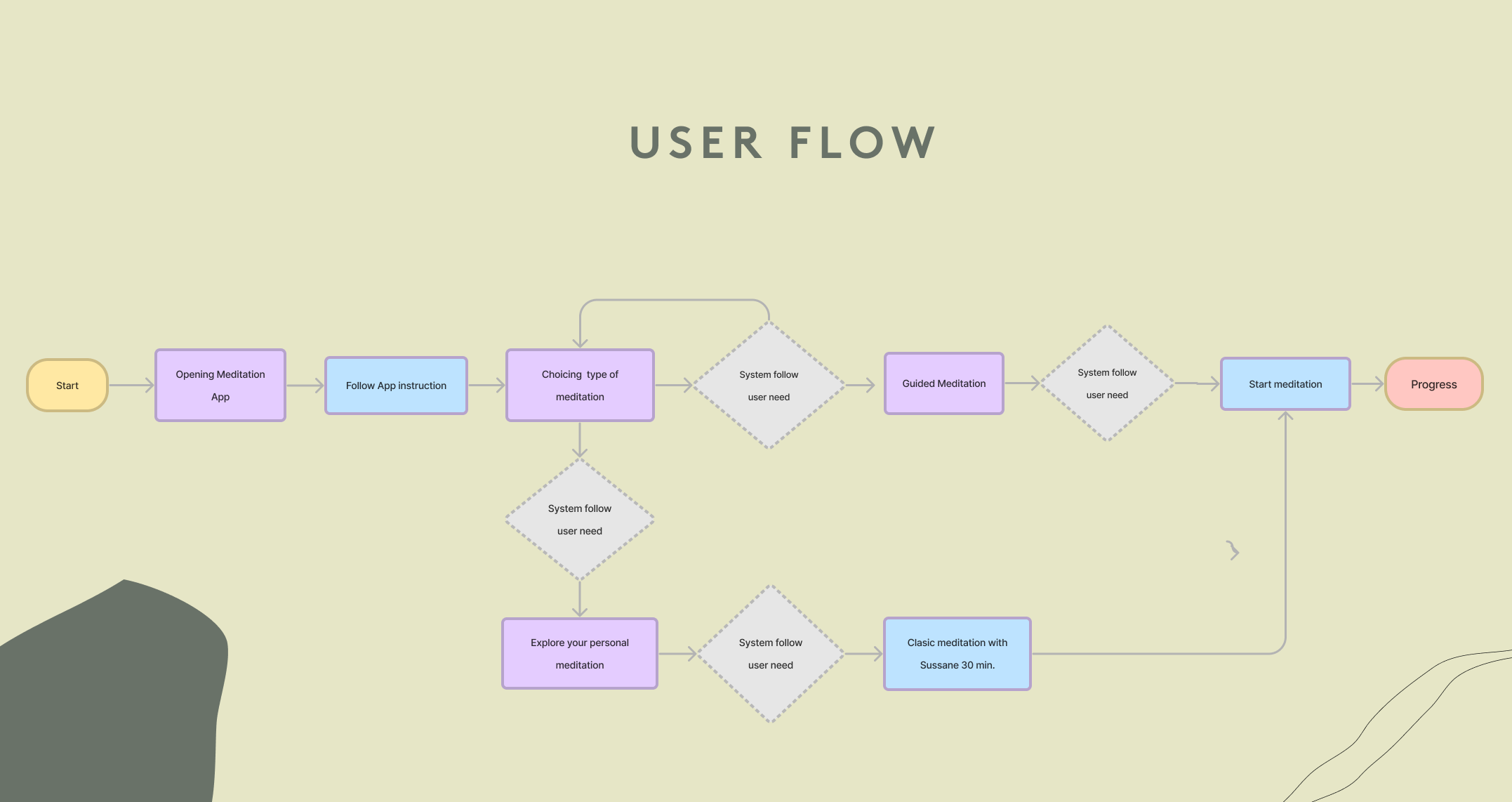
Creating a Seamless User Flow for a Meditation App
With the goal of addressing the identified problem statement of improving and tracking mental health for business professionals with limited time, we designed a user flow that begins with an onboarding process involving several questions to get to know the user better.

Once completed, the user is presented with suggested steps, including a video on how to use MindSpace, a gratitude journey for writing down thoughts, suggested meditations, progress tracking, and a user profile for defining goals. Additionally, after completing a meditation, users are prompted with feedback questions to track their emotions and feelings.
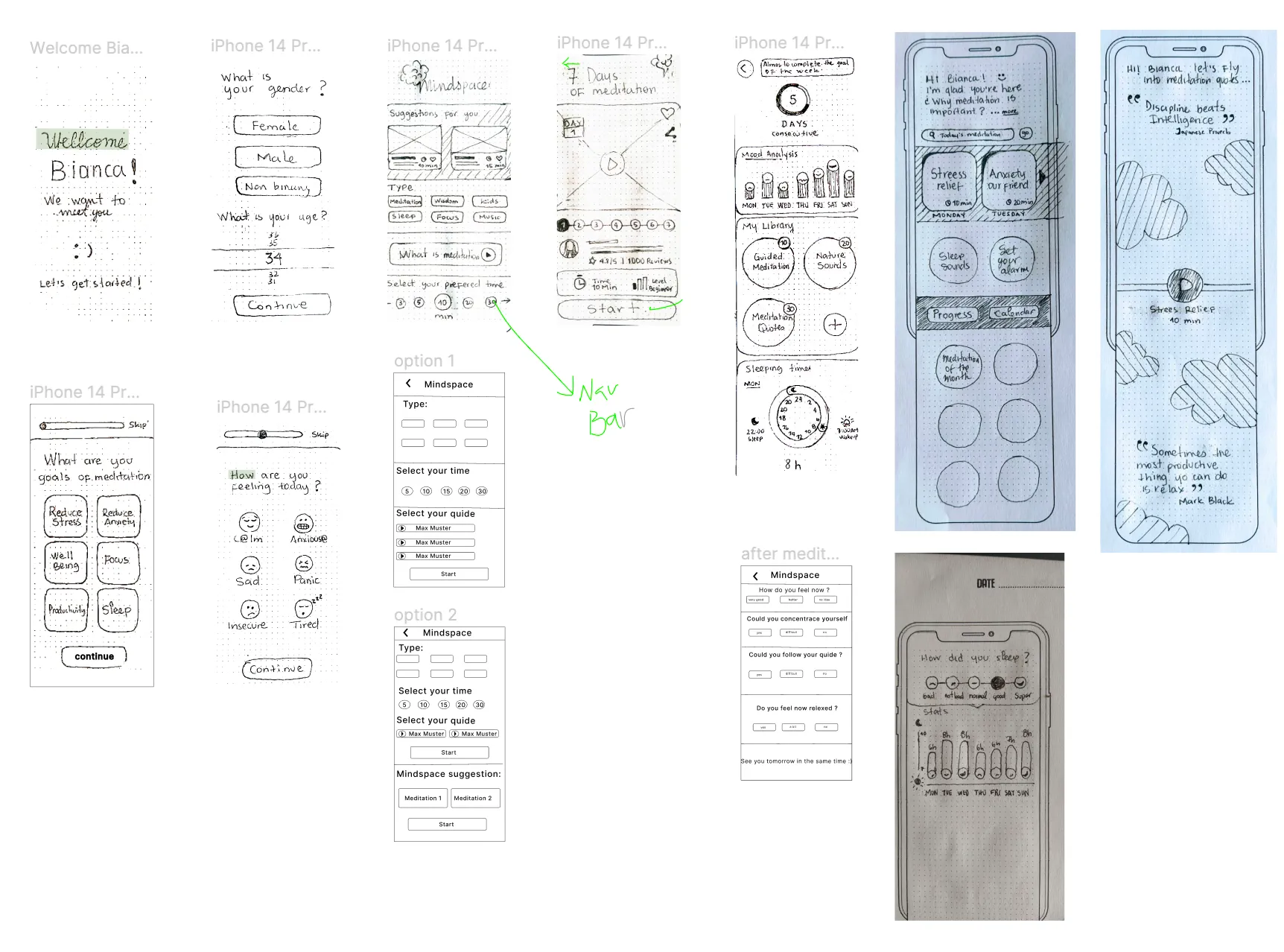
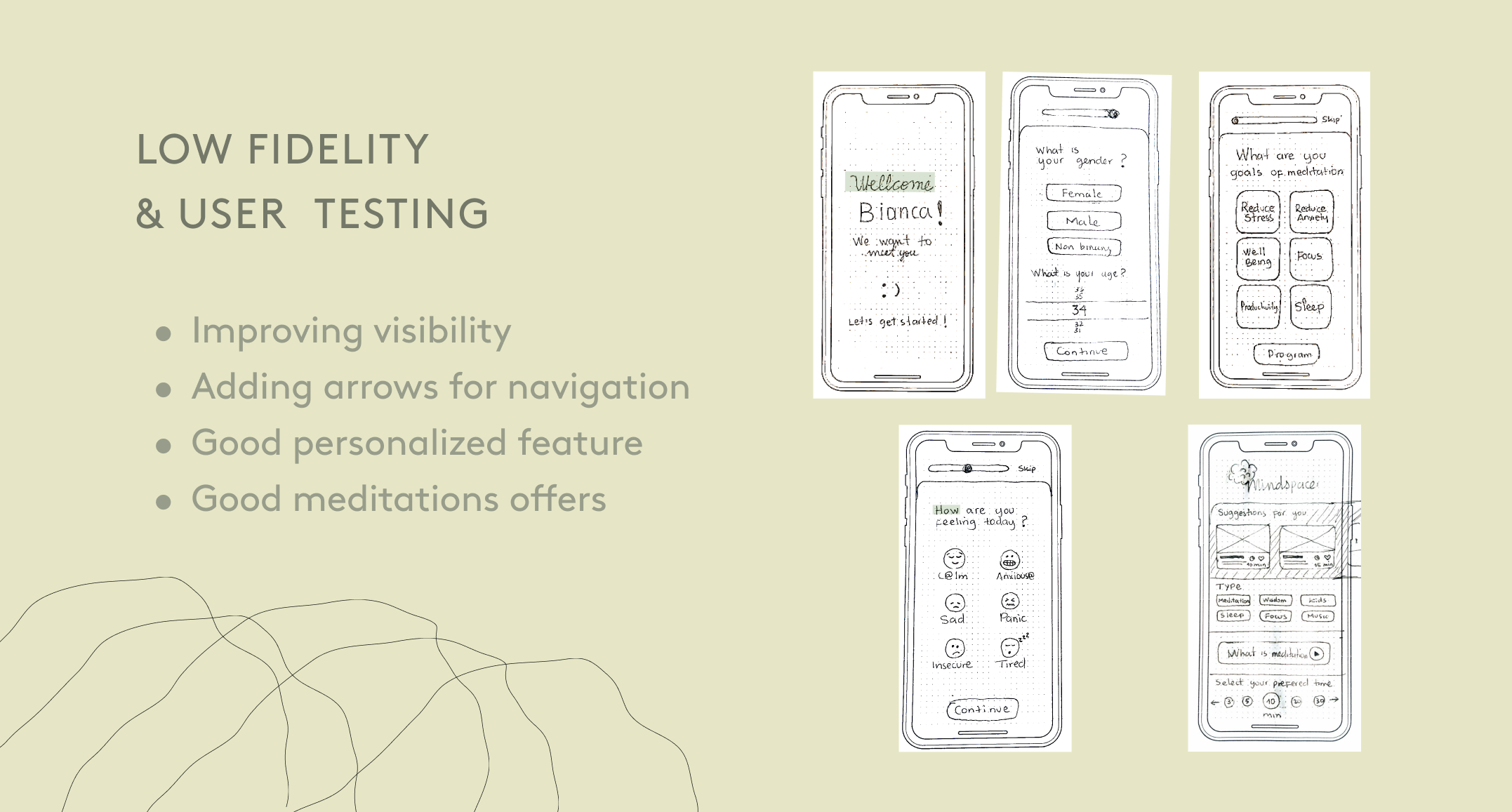
Low Fidelity Wireframes
During the Low Fidelity stage of our meditation app development, our team discussed the initial screen layout and decided that we needed to understand the user’s needs and goals before suggesting any meditation practices or options.


We developed a set of refined questions to ask the user about their meditation goals and preferences, such as when they prefer to meditate and what they hope to achieve through meditation.
We omitted questions about gender and age since they were deemed non-essential for our app’s purpose, which focuses more on mood and user goals.The sketching phase was crucial in establishing the foundation for our app’s user experience, and proved to be a very interesting and valuable part for our project.
We omitted questions about gender and age since they were deemed non-essential for our app’s purpose, which focuses more on mood and user goals.The sketching phase was crucial in establishing the foundation for our app’s user experience, and proved to be a very interesting and valuable part for our project.
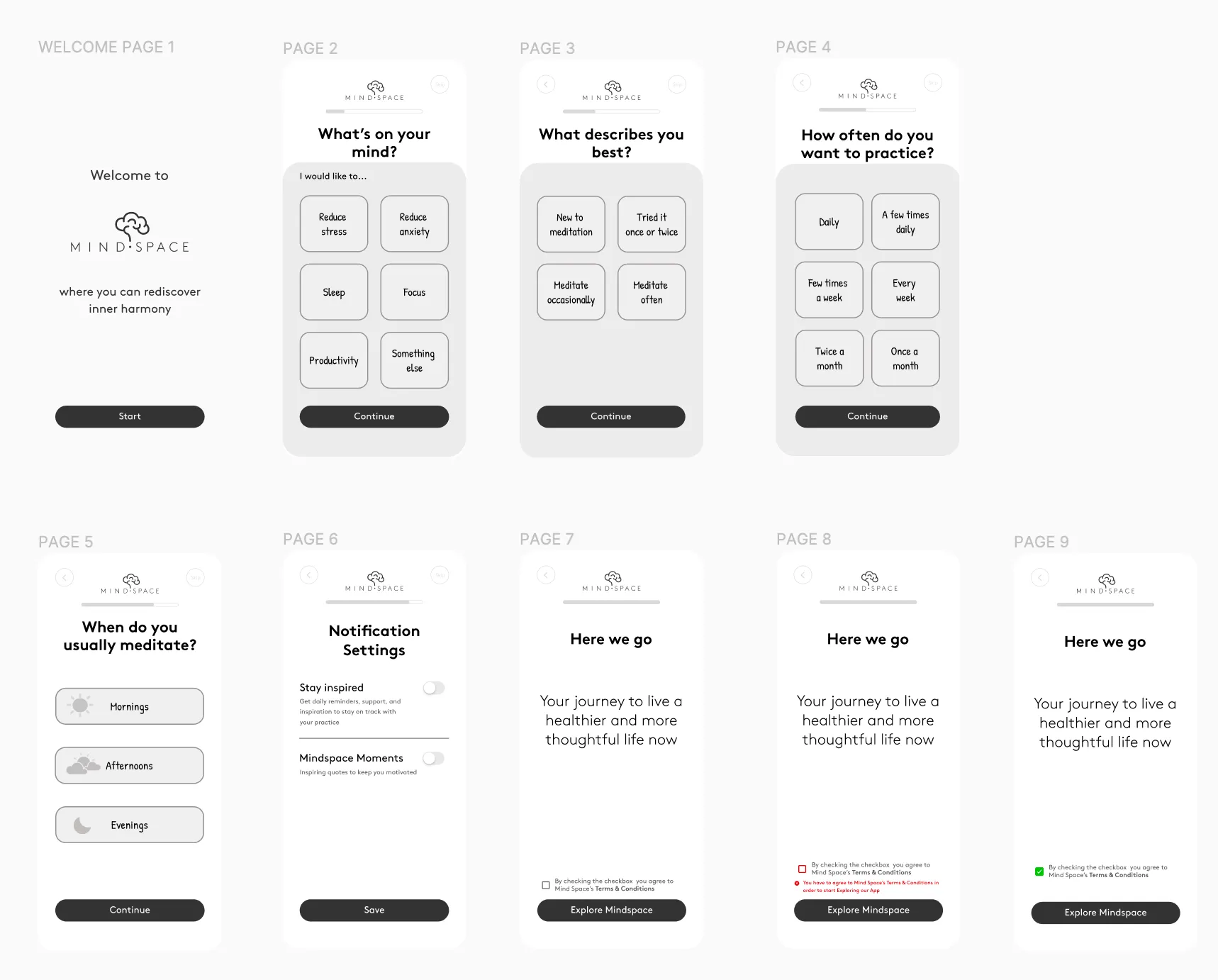
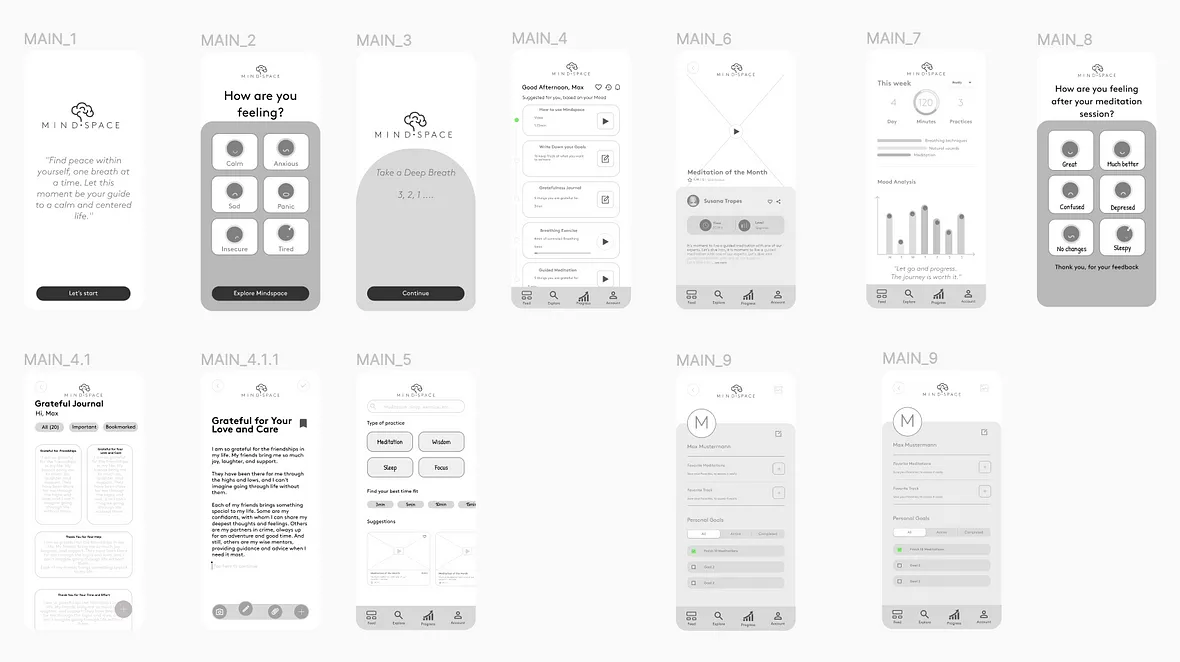
Mid Fidelity Wireframes
Mid fidelity wireframes are the next level of sketches that give a more detailed and refined view of the app’s layout, user interface, and content. They serve as a bridge between the low fidelity sketches and the final high fidelity designs.


After gathering feedback from multiple users on the low fidelity wireframes, we proceeded to work on mid fidelity frames. The app was divided into two sections, starting with the introduction part, which is only displayed to the user when they first download the app, where valuable information about the user is collected.
The introduction consists of several questions such as what is on the user’s mind, what describes the user best, how often the user wants to practice, when the user usually meditates, notification settings request, and agreement for terms and conditions of MindSpace.
A motivational quote follows the introduction to inspire the user, and then we ask how the user is currently feeling. Based on their response, our app suggests meditations and practices to help them achieve their goals. Finally, after taking a deep breath, the user can enter the main app.
The introduction consists of several questions such as what is on the user’s mind, what describes the user best, how often the user wants to practice, when the user usually meditates, notification settings request, and agreement for terms and conditions of MindSpace.
A motivational quote follows the introduction to inspire the user, and then we ask how the user is currently feeling. Based on their response, our app suggests meditations and practices to help them achieve their goals. Finally, after taking a deep breath, the user can enter the main app.
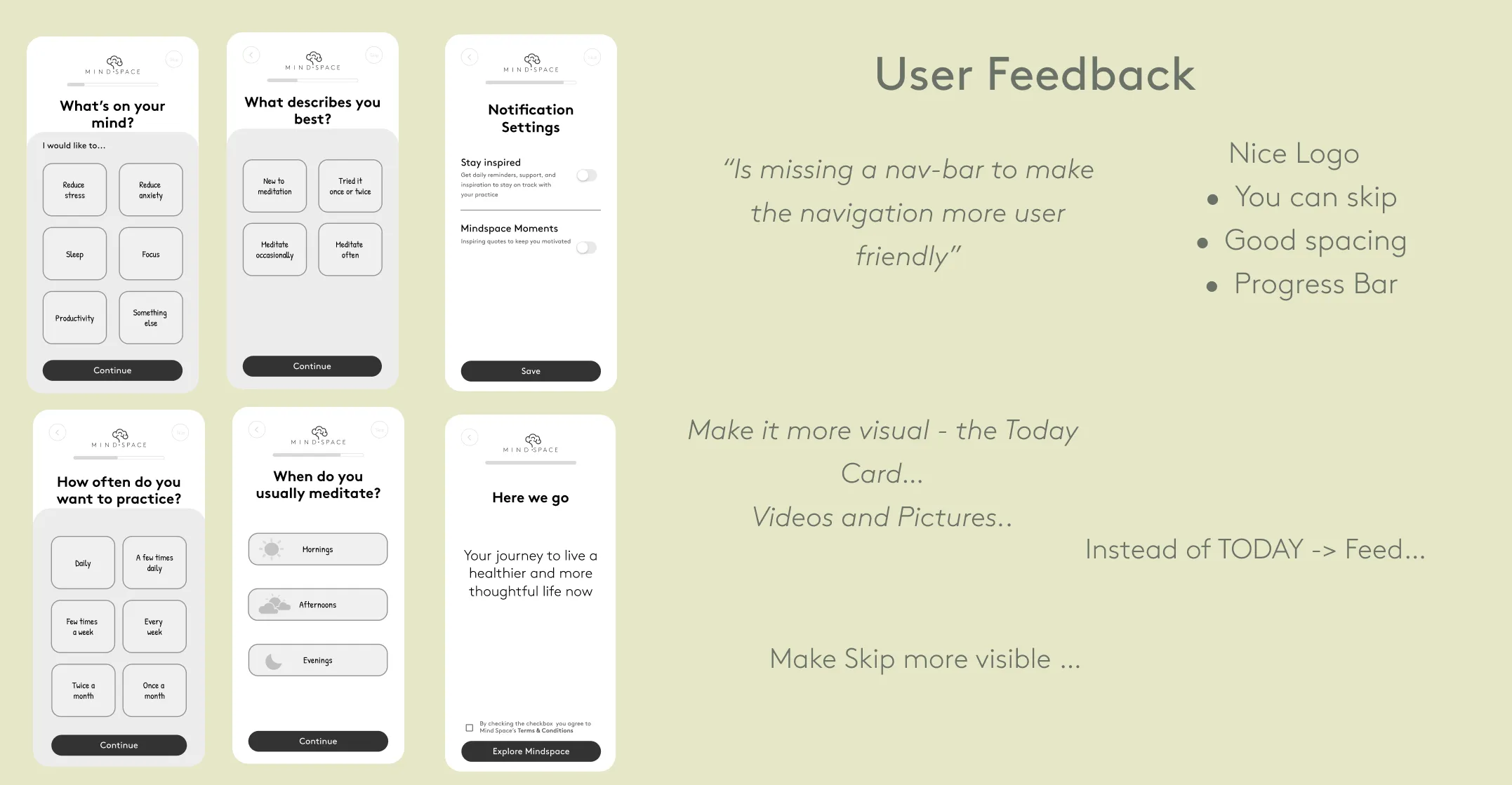
Improving Our App Experience: The Importance of Collecting User Feedback
During the user testing of our Mid fidelity wireframe, we received valuable feedback from several users. One of the positive feedback we received was about our logo and the great feature that allowed users to skip questions in the introduction part. Users also appreciated the progress bar on the top, which gave them an overview of how far they were into the questionnaire and how much was left.

However, there was a suggestion to change the menu bar icon text from “Today” to “Feed”, which we found to make sense and implemented it. There was also a disagreement on whether to make the skip text bigger and more visible for the introduction questions.
Based on that feedback, we replaced the skip text with a skip button, which looked similar to the back button. We also took into consideration the feedback about making the cards of the Feed section more visual and appealing.
Based on that feedback, we replaced the skip text with a skip button, which looked similar to the back button. We also took into consideration the feedback about making the cards of the Feed section more visual and appealing.
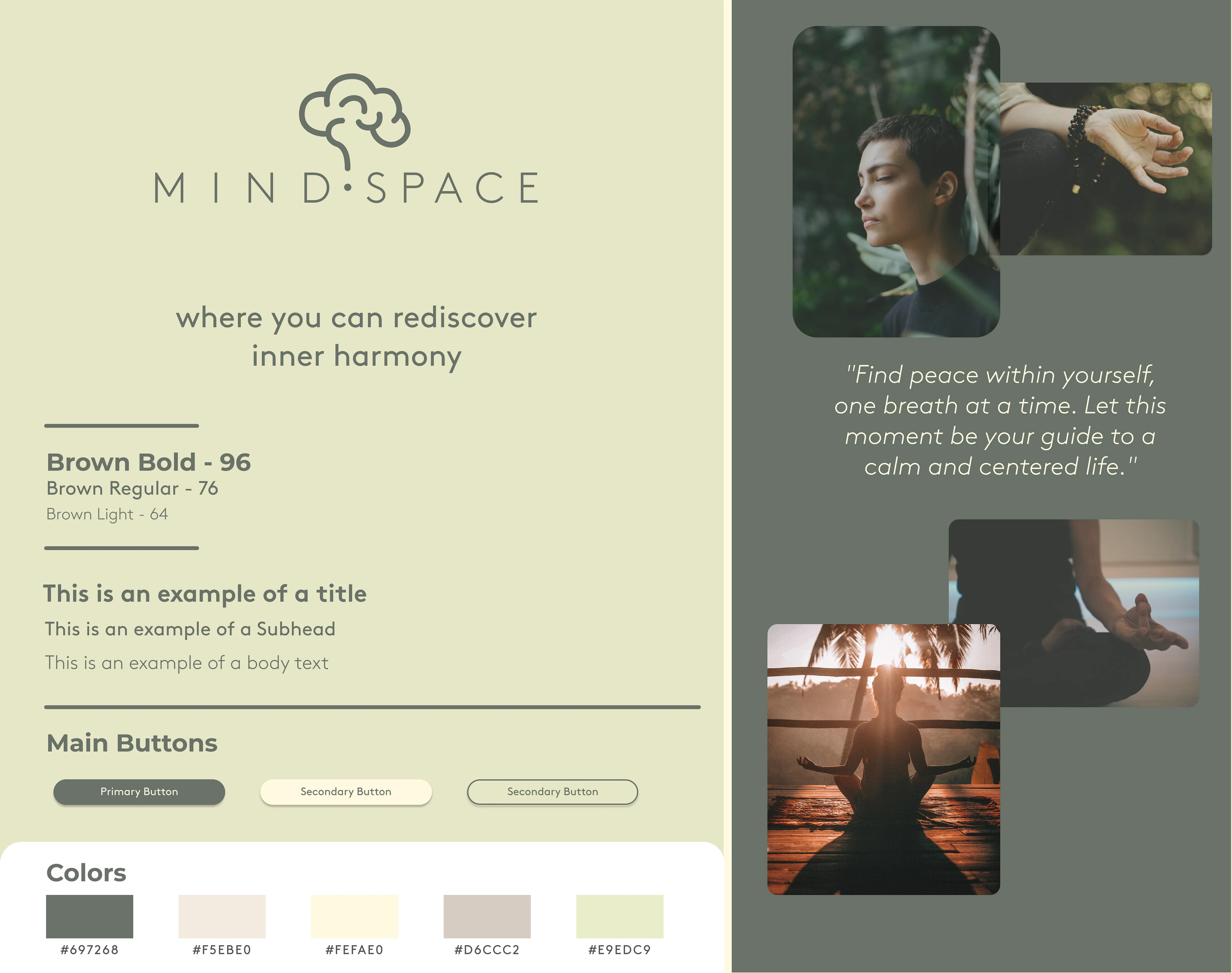
Creating a Style Guide
The Importance of Consistent Branding and Design
Our style guide is an essential tool that helps ensure visual consistency across all of our app’s features. The color palette we have chosen consists of #697268 as the primary color, #FEFAE0 as the secondary color, and #E9EDC9 as the background color.
We have incorporated light green with calming meditation pictures to promote relaxation and create a tranquil experience for our users.
We have incorporated light green with calming meditation pictures to promote relaxation and create a tranquil experience for our users.

In addition, our text font is called Brown, which is a clean and simple font that is easy to read. By following our style guide, we can maintain a cohesive look and feel throughout the app, which is crucial for enhancing the user experience and building brand recognition.
High-Fidelity Prototype for MINDSPACE
Key Learnings from Developing the Mindspace Meditation App
Firstly, I learned the importance of user feedback in shaping the direction of the app.We conducted extensive user testing and gathered feedback from our beta testers, which helped us identify areas for improvement and new features to implement. This feedback was invaluable in ensuring that the app met the needs and preferences of our target audience.
Secondly, I learned the importance of simplicity and intuitiveness in app design. We aimed to create an app that was easy to navigate and understand, with a minimalistic design that allowed users to focus on their meditation practice. This involved making deliberate choices about what features to include and how to present them, while keeping the user experience at the forefront of our design decisions.
Finally, I learned the value of collaboration and communication within a team. Developing a complex app like Mindspace required input from various individuals, including designers, testers, and project coordinators.
Effective communication and collaboration were crucial in ensuring that everyone was working towards the same goals and that the app was developed efficiently and effectively.Overall, these learnings will inform my future app development projects and help me to continue to create innovative and user-friendly apps that meet the needs of the users.
Thank you for engaging with my article.
Your interest and support are greatly appreciated!
Click here to read the full Article
Secondly, I learned the importance of simplicity and intuitiveness in app design. We aimed to create an app that was easy to navigate and understand, with a minimalistic design that allowed users to focus on their meditation practice. This involved making deliberate choices about what features to include and how to present them, while keeping the user experience at the forefront of our design decisions.
Finally, I learned the value of collaboration and communication within a team. Developing a complex app like Mindspace required input from various individuals, including designers, testers, and project coordinators.
Effective communication and collaboration were crucial in ensuring that everyone was working towards the same goals and that the app was developed efficiently and effectively.Overall, these learnings will inform my future app development projects and help me to continue to create innovative and user-friendly apps that meet the needs of the users.
Thank you for engaging with my article.
Your interest and support are greatly appreciated!
Click here to read the full Article
More infos
Email me if you want to learn more